Hidden on container for the flex parent to hide the negative margin a negative margin on the flex parent to hide the gutter excess and positive margin on the flex children to create the gutters.
Grid flex gutter grid 4col.
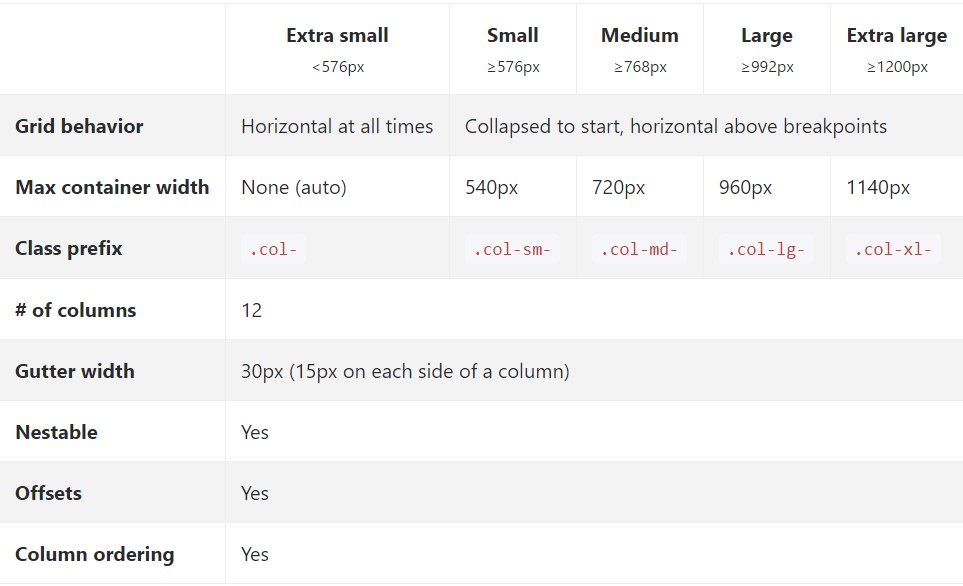
It contains 5 types of media breakpoints that are used for targeting specific screen sizes or orientations xs sm md lg and xl these resolutions are defined below in the viewport breakpoints table and can be modified by customizing the breakpoint service.
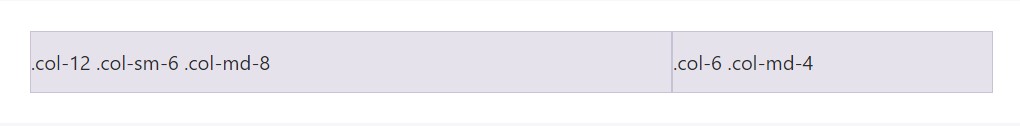
Can style the wrapper with backgrounds and borders.
Float or inline block but neither of these methods were really intended to be used for layout and as a result have pretty significant problems and limitations.
Css grid layout initially defined the grid column gap property.
Most grid systems today use one of two layout methods.
This prefixed property is being replaced by column gap however in order to support browsers that implemented grid column gap and not column gap for grid you will need to use the prefixed property.
Our grid systems base on flex layout to allow the elements within the parent to be aligned horizontally left center right wide arrangement and decentralized arrangement.
As each of the properties of the shorthand.
When columns are defined using values they ll use exactly those values and add any grid gap on top.
Multi column elements flex containers grid containers.
Flex grid thirds col width.
We re going to introduce the fr or fraction unit.
One final improvement can be made to our simple grid and it will solve the width problem we just mentioned.
You can use the gutter property of row as grid spacing we recommend set it to 16 8n px n stands for natural number.
Search submit your search query.
Our final options for true flexbox grid gutters are.
Percentage is the width of the gutter separating the grid lines relative to the dimension of the element.
Vuetify comes with a 12 point grid system built using flex box the grid is used to create specific layouts within an application s content.
Better simpler grid systems.